
#
Plugin Ecoindex pour Lighthouse

#
Introduction
Ce plugin ajoute EcoIndex® à Lighthouse®.
#
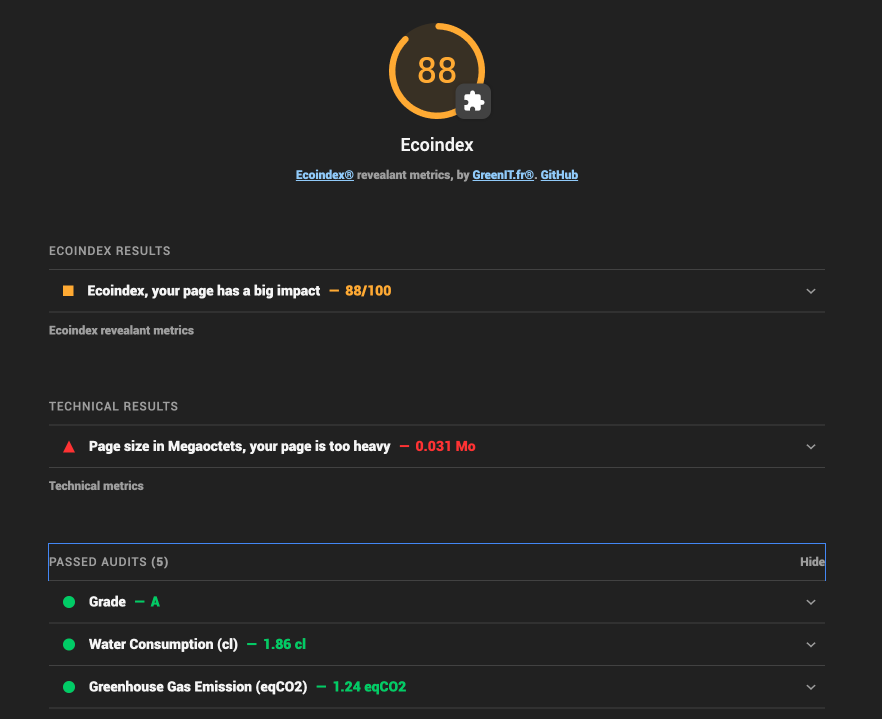
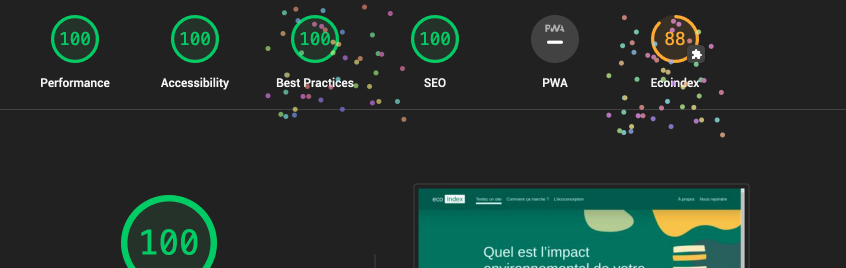
Il permet d'obtenir :
- Les mesures d'impact environnementale multicritères de votre site ;
- Une évalation de la mise en oeuvre des bonnes pratiques du Green IT ;
#
En générant :
- Des rapports HTML, JSON ou la Déclaration Environnementale de votre site – Environmental Impact Statement (EIS) – une initiative de GreenIT.fr®
- Des résultats automatiquement ajoutés à votre CI/CD ou un à serveur Lighthouse.
#
Il peut être utilisé de quatre manières différentes :
- En ligne de commande
npx lighthouse-plugin-ecoindex <command> <options>avec le cli fourni par le plugin ; - Avec Lighthouse cli
npm lighthouse <url> <options>; - Avec Lighthouse CI ;
- Avec l'application compagnon EcoindexApp, installable et utilisable sans limitations sur votre ordinateur.
#
En respectant des contraintes permettant :
- D'avoir des mesures réalistes et où les éléments des pages sont chargés (images, scripts, polices, etc.) ;
- D'avoir des mesures normalisées entre chaque exécution ;
- D'obtenir des mesures comparables entre les sites.
#
Les contraintes / process reproductible :
👉 Comportement de l'utilisateur
- Lancez un navigateur Chrome sans tête avec les capacités no-sandbox, disable-dev-shm-usage et goog:loggingPrefs définies sur {"performance" : "ALL"}.
- Ouvrez la page sans données locales (cache, cookies, localstorage...) à une résolution de 1920 × 1080px.
- Attendez 3 secondes
- Faites défiler la page jusqu'en bas
- Attendez encore 3 secondes
- Fermer la page
Lors de la mesure d'un parcours utilisateur, le cache est vide au début du parcours, mais est conservé et réutilisé tout au long du parcours, si il est mise en place par le site (Bonne pratique).
Déclaration Environnementale, l'initiative de GreenIT.fr®
#
Récapitulatif des fonctionnalités
-
cli (int)
client interne
npx lighthouse-plugin-ecoindex <command> <options>; - CI Lighthouse CI ;
-
cli (lh)
client Lighthouse [Usage non recommandé]
npm lighthouse <url> <options>.
#
Documentation des usages